響應式網頁設計是針對多屏幕問題的一個很好的解決方案,但從印刷的視角來看有點困難。沒有固定的頁面尺寸,沒有毫米或英寸,沒有任何的物理限制,無 從下手。為了desktop和mobile單獨使用像素設計的方法也成為了過去,因為越來越多的設備都可以打開網站。因此,我們需要弄清楚響應式網頁設計 的一些基本原則,接受流體網頁,而不是與之相抗。為了讓它保持簡單,我們將著眼于布局(是的,響應式比它更復雜,如果你想了解更多,這是一個很好的開端。)

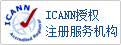
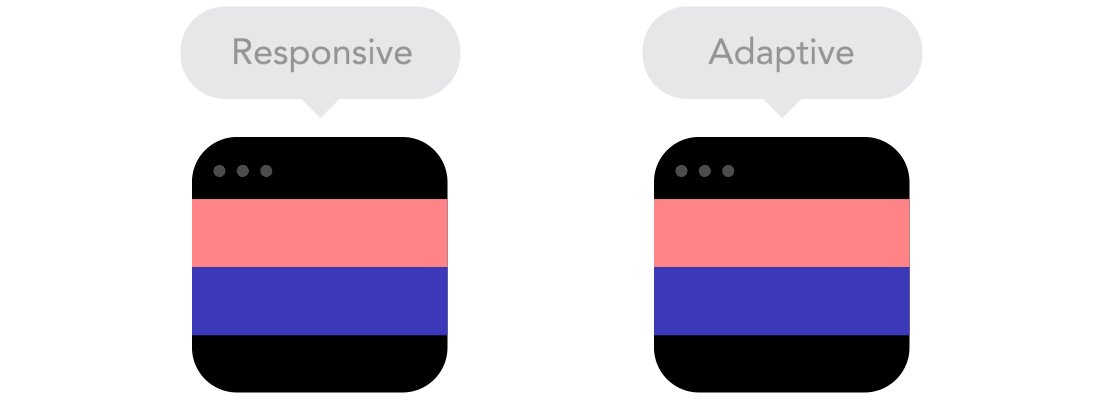
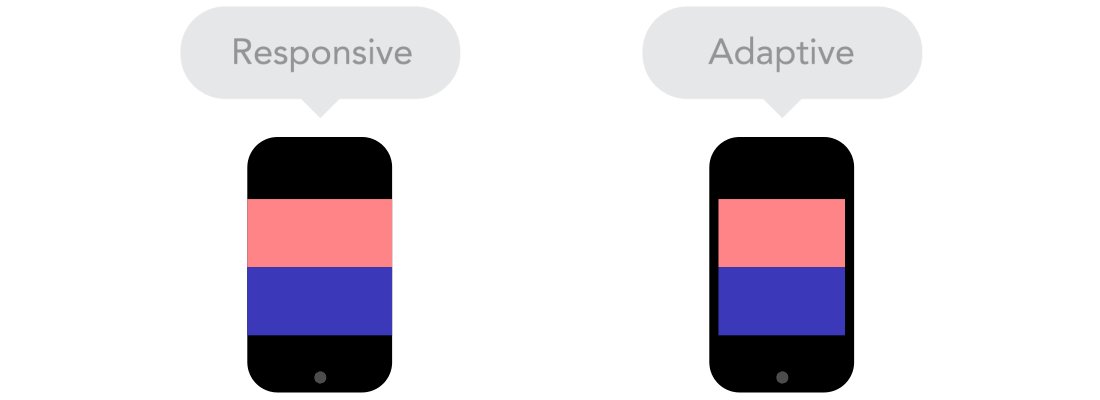
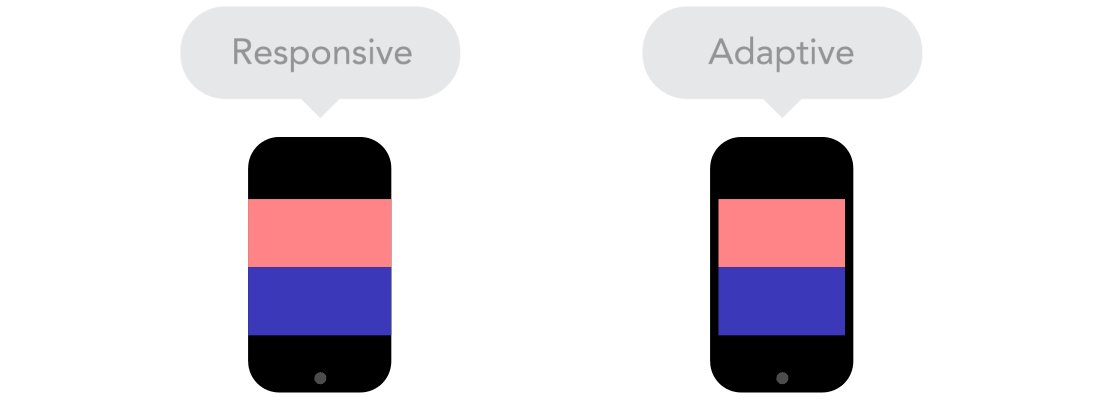
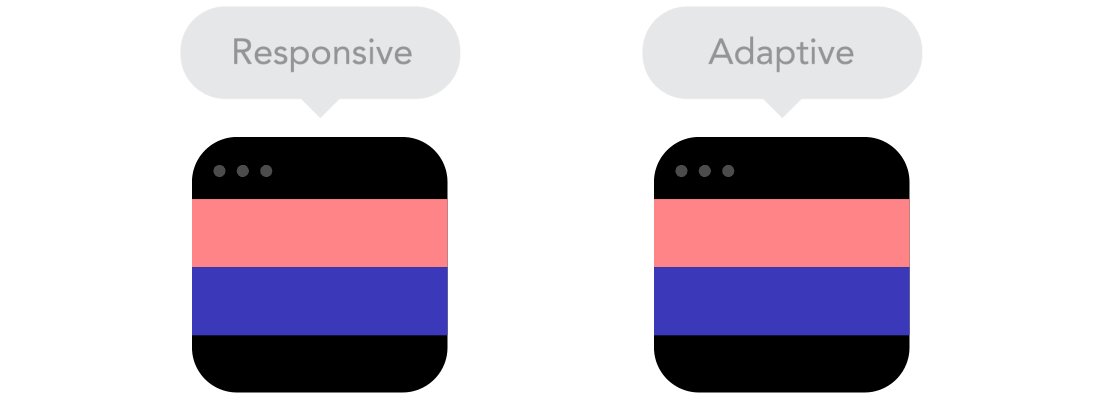
1、響應式 vs 自適應網頁設計
它們看起來似乎是相同的,但事實并非如此。這兩種方法相輔相成,并沒有說哪個是正確的那個是錯誤的,內容決定一切。

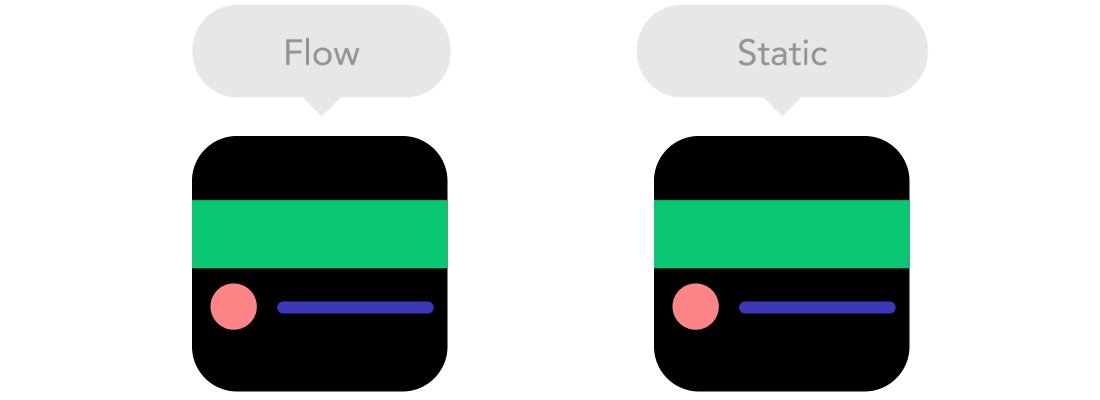
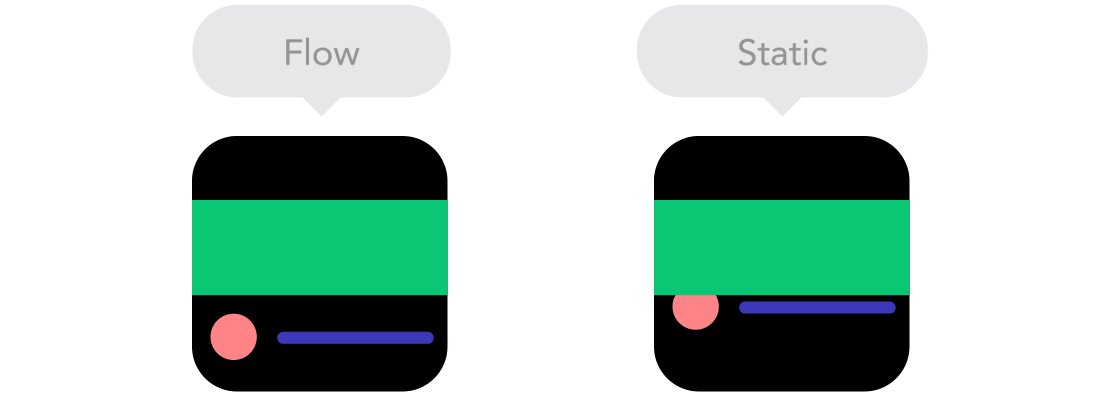
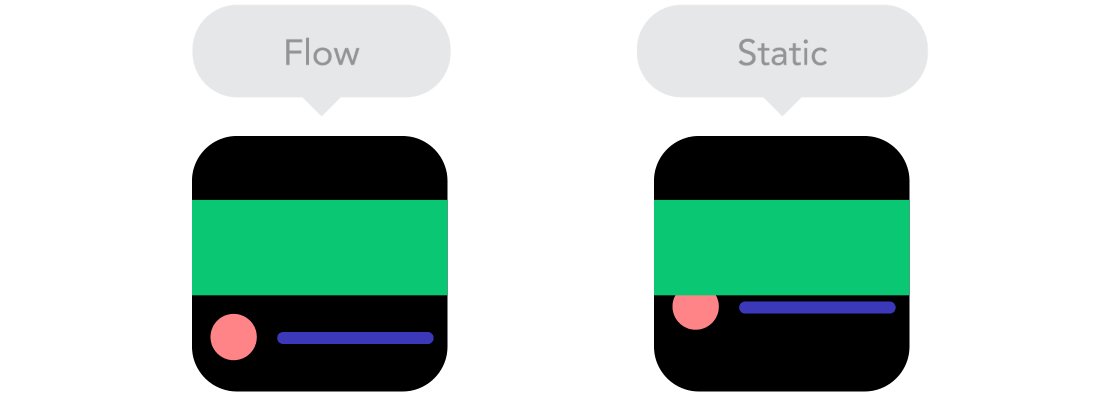
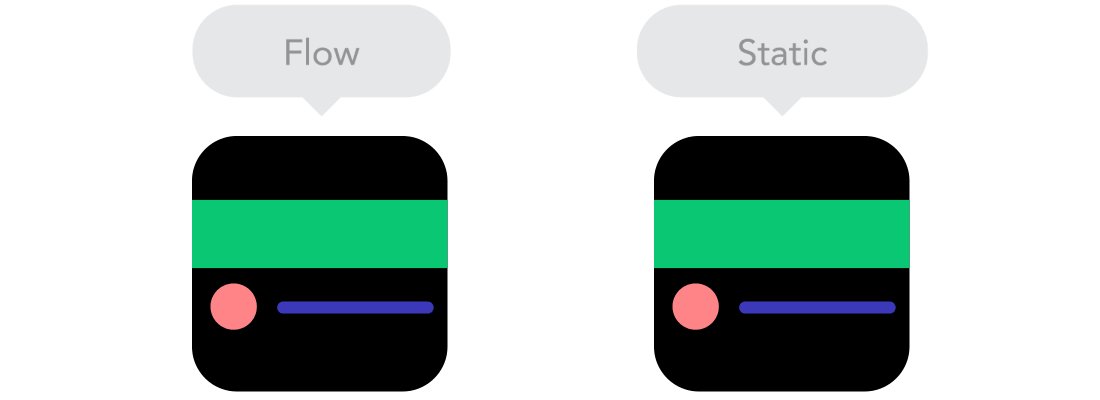
2、內容流動
隨著屏幕尺寸變小,內容將會占據更多的垂直空間,而下方的內容就會被接著往下推,這就是所謂的流動。如果你是使用像素和磅來進行設計的,這可能會有點棘手,但是當你習慣了之后,就會變得很有意義了。

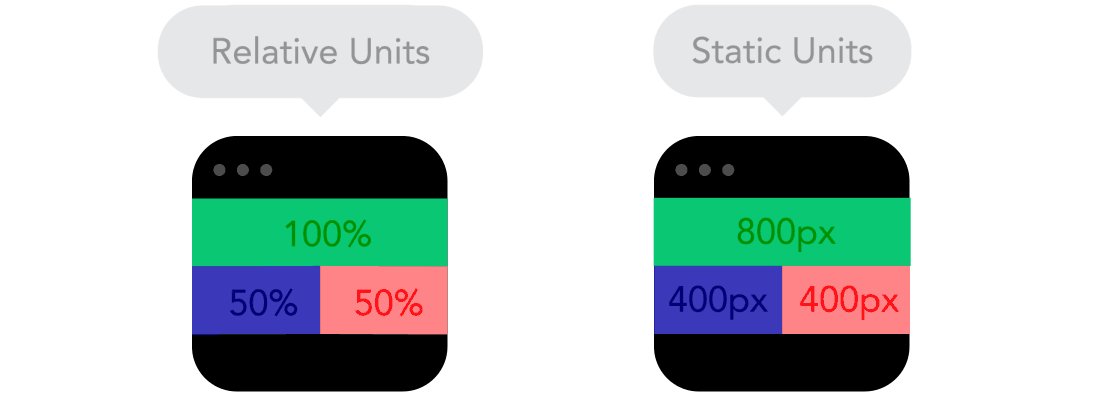
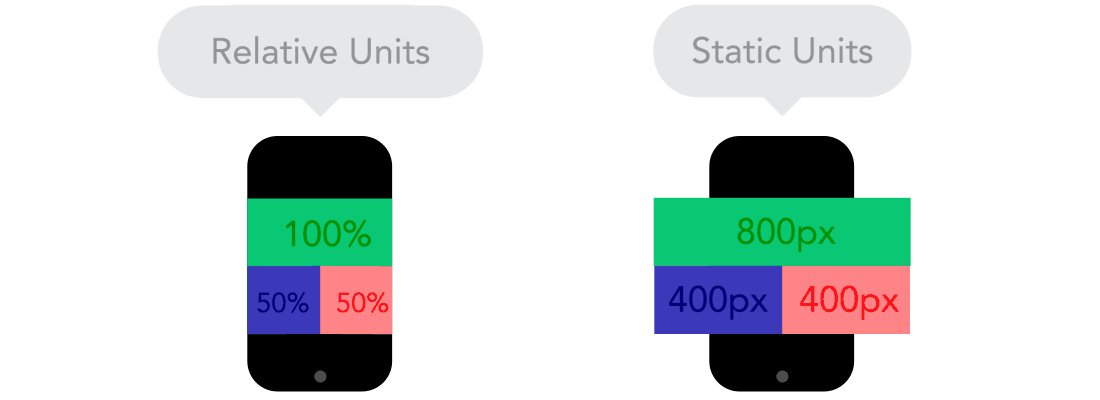
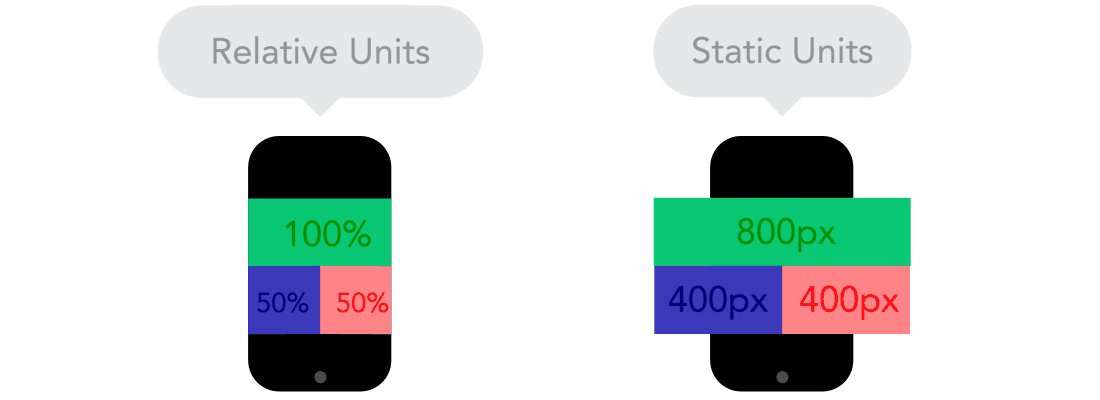
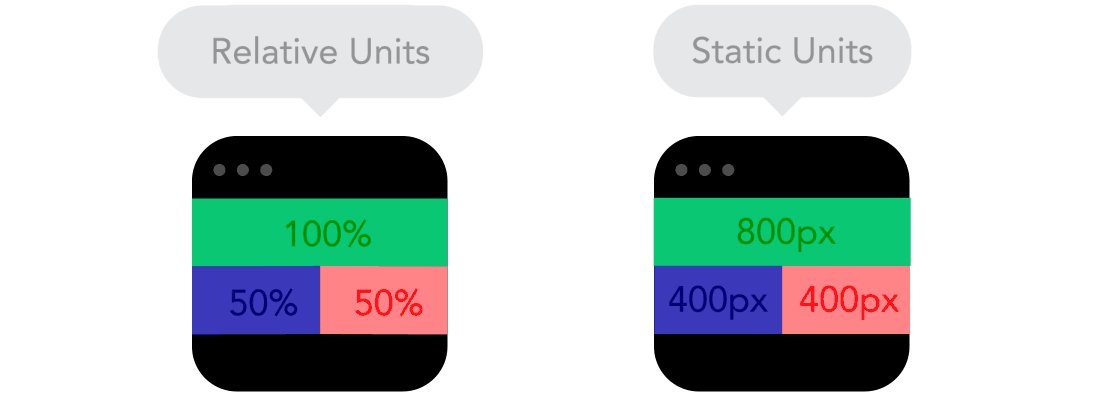
3、相對單位
畫布大小可以是desktop、mobile或是它們之間的任何尺寸。像素密度也可以有所不同,所以我們需要靈活的、在各種屏幕上都可以使用的單位。這就是相對單位(如百分比)派上用場的時候了。所以設置50%的寬度也就意味著它會占據屏幕(或視圖,即打開的瀏覽器窗口的尺寸)的一半。

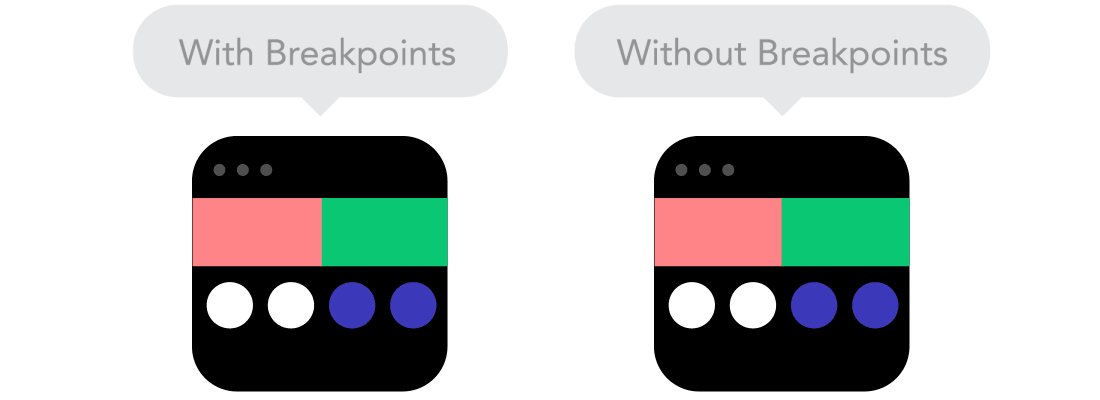
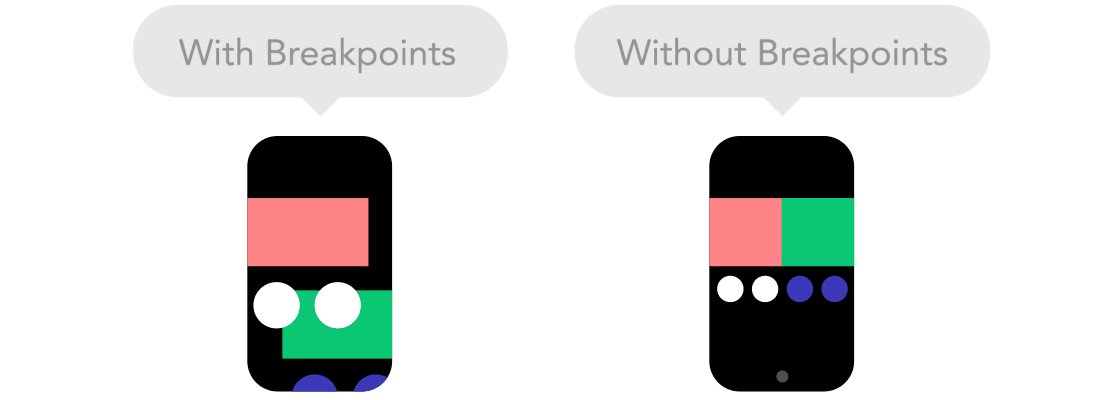
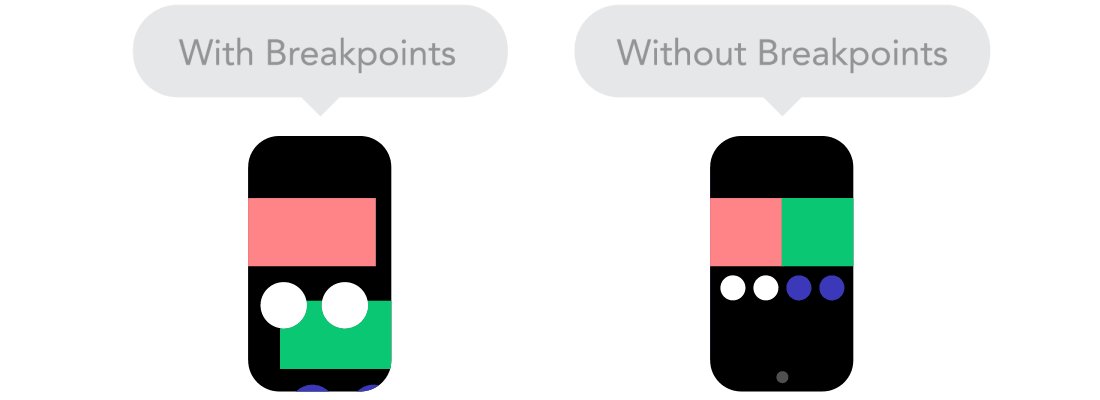
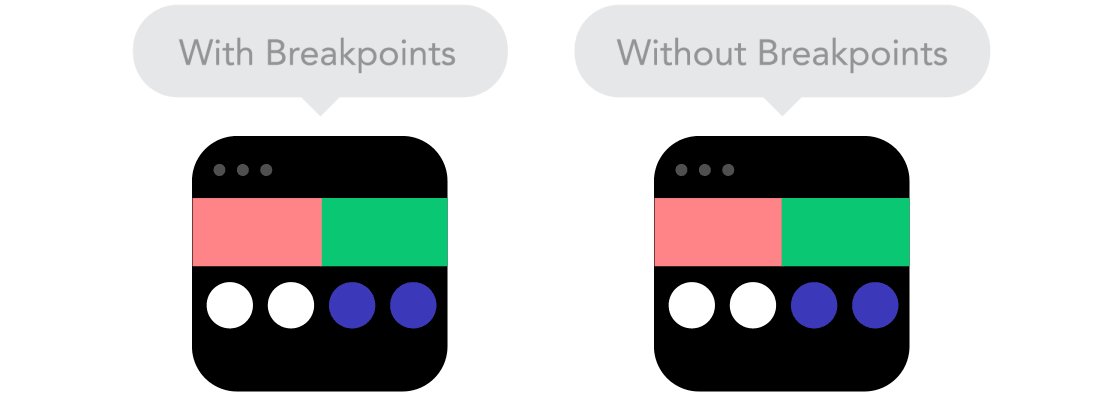
4、斷點
斷點允許布局在預定義的點改變。例如:desktop屏幕上有3列,但是在mobile上只有一列。大多數CSS屬性可以根據斷點改變。通常你會根據具體的內容來設置斷點。如果一個句子超過了屏幕長度,你可能就需要為其添加一個斷點。但是使用斷點是需要謹慎——當它很難理解什么內容會影響什么內容的時候,它可能會迅速地導致混亂。

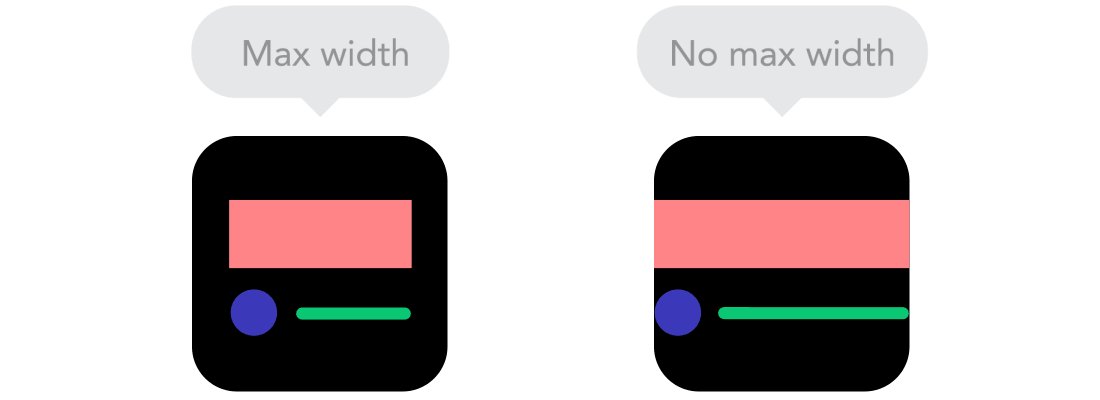
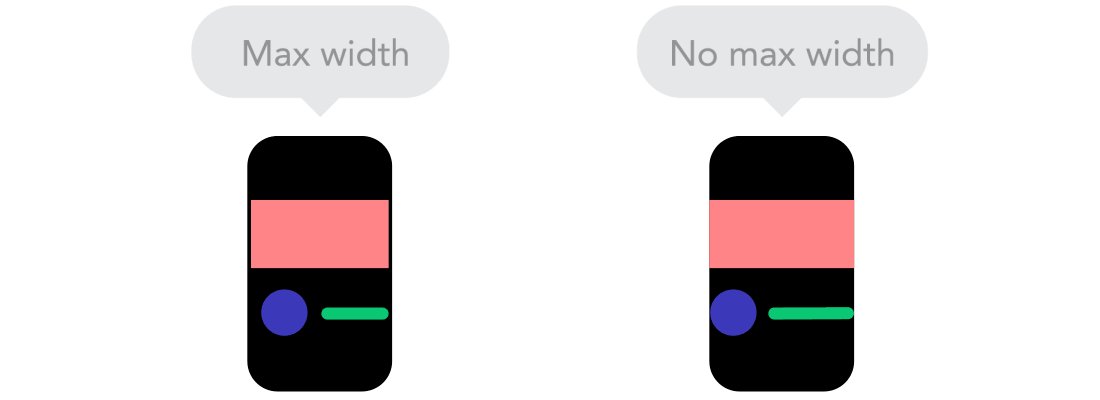
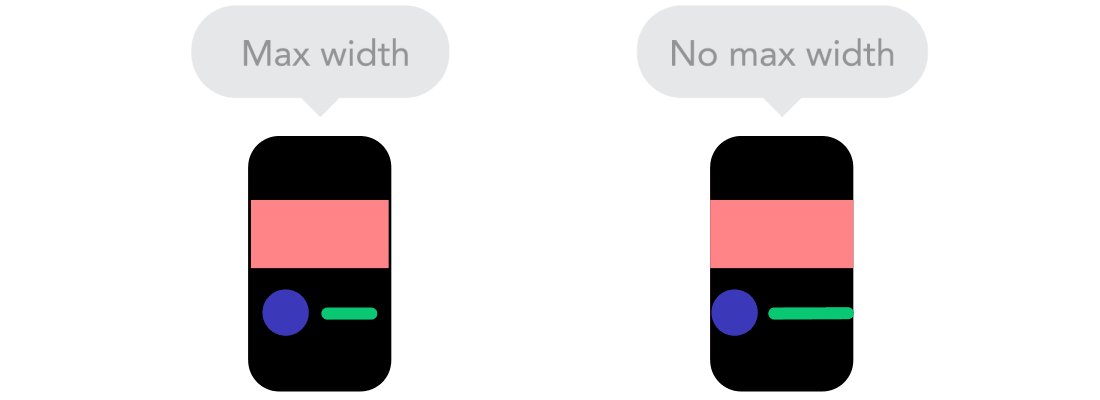
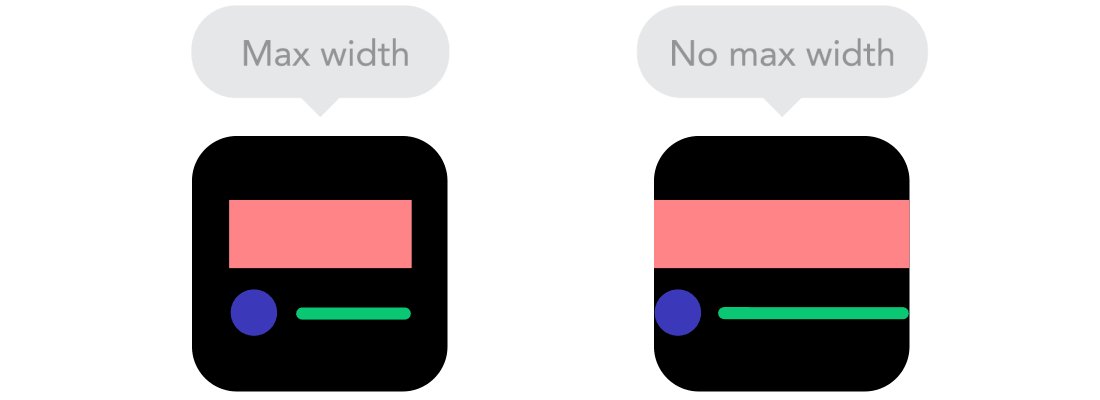
5、最大值和最小值
有時候,如果內容占據了屏幕的整個寬度是很好的,比如在移動設備上。但是如果是在電視屏幕上,相同的內容,占據了你的屏幕整個的寬度,通常就意義不大了。這就是Min/Max值發揮作用的時候了。比如說,設置width為100%,然后max-width是1000px,那么內容會填滿屏幕,但是不會超過1000px。

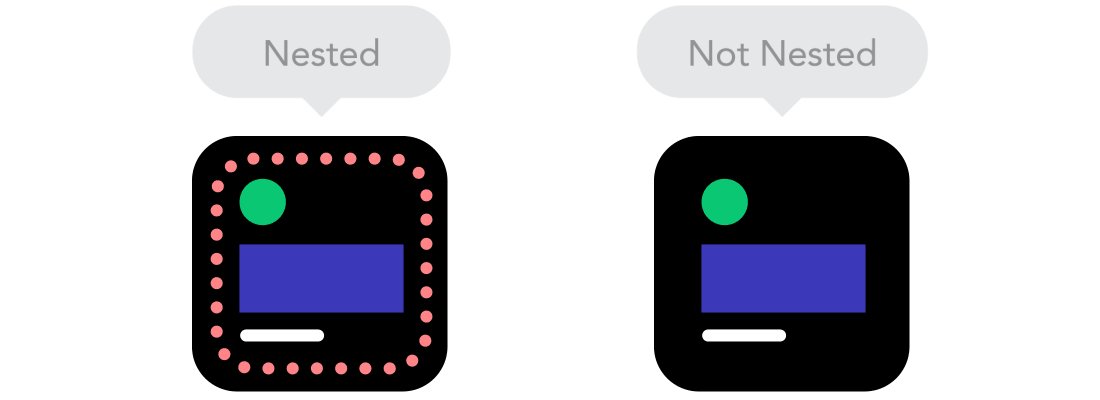
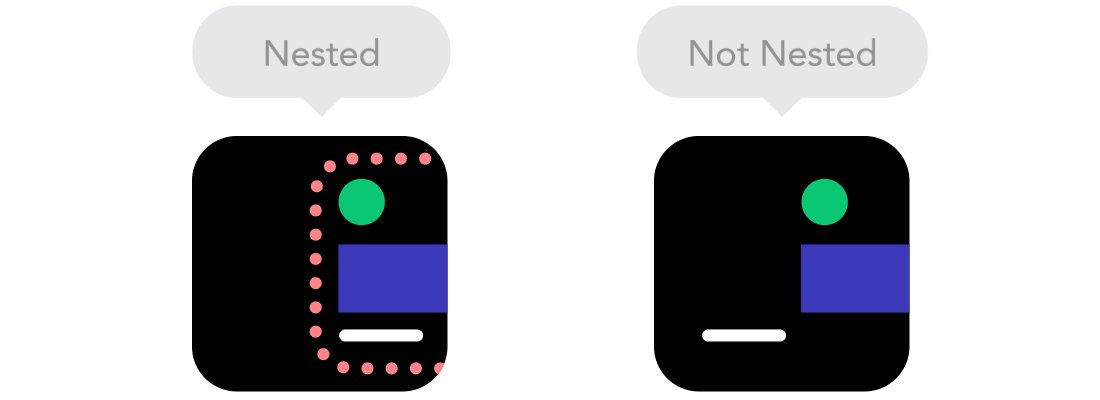
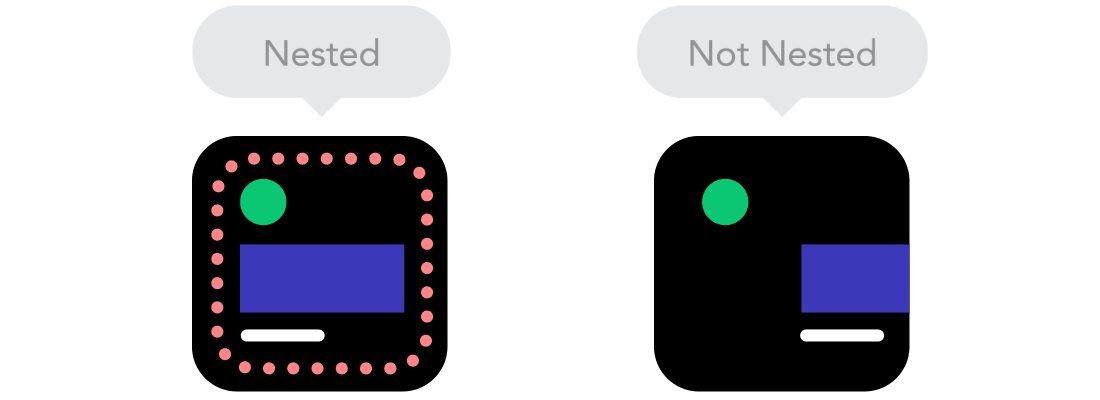
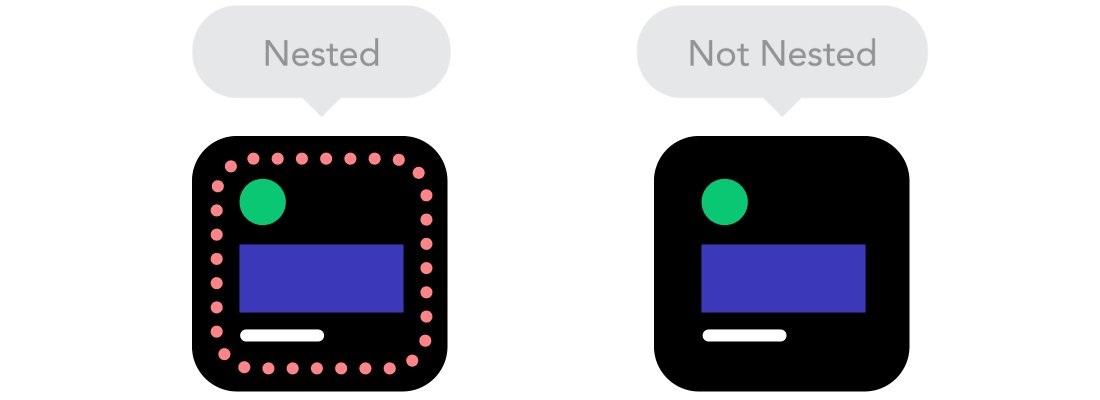
6、嵌套對象
還記得相對位置嗎?讓很多元素的位置依賴于其它元素來定位是很難控制好的,因此使用容器來包裹元素可以讓它更易理解,也更整潔。這就是靜態單位(比如像素)發揮作用的時候了。對于你不想要模塊化的內容(比如logo或按鈕),它們是有用的。

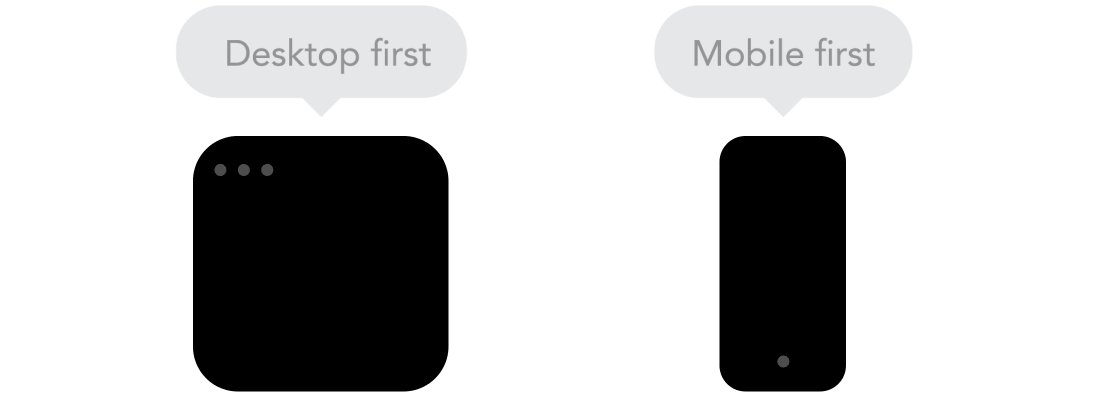
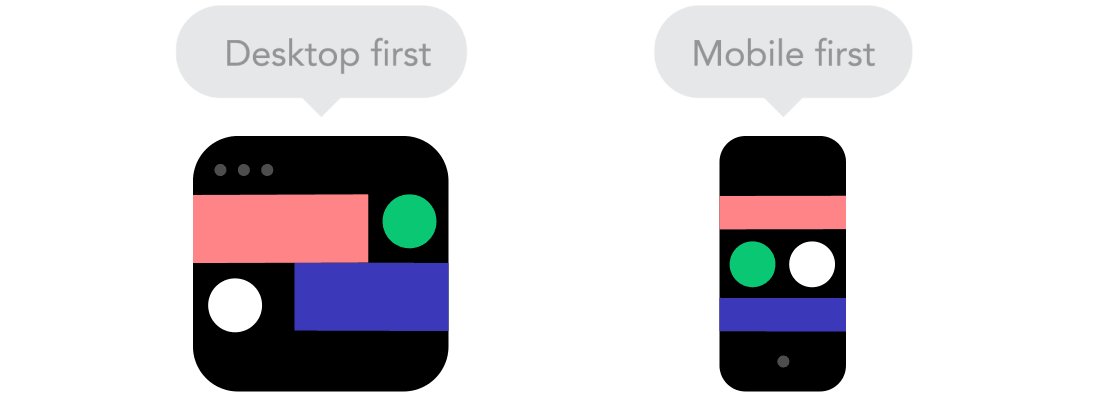
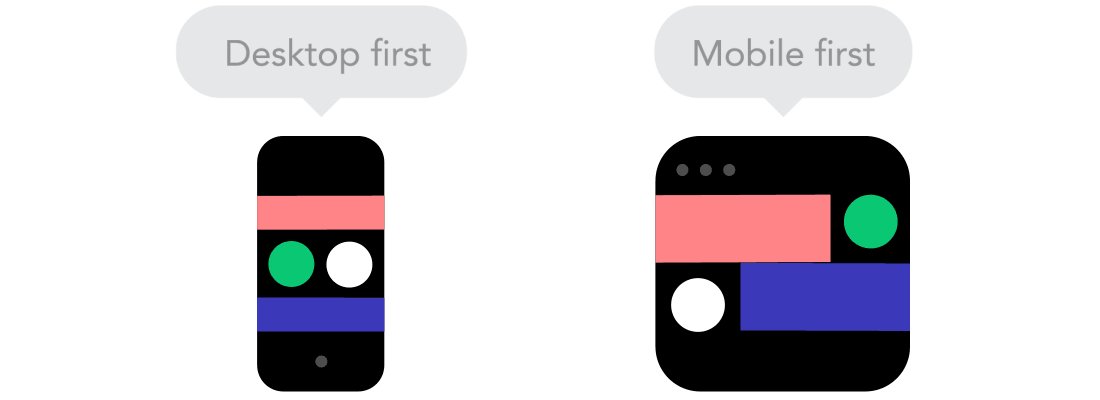
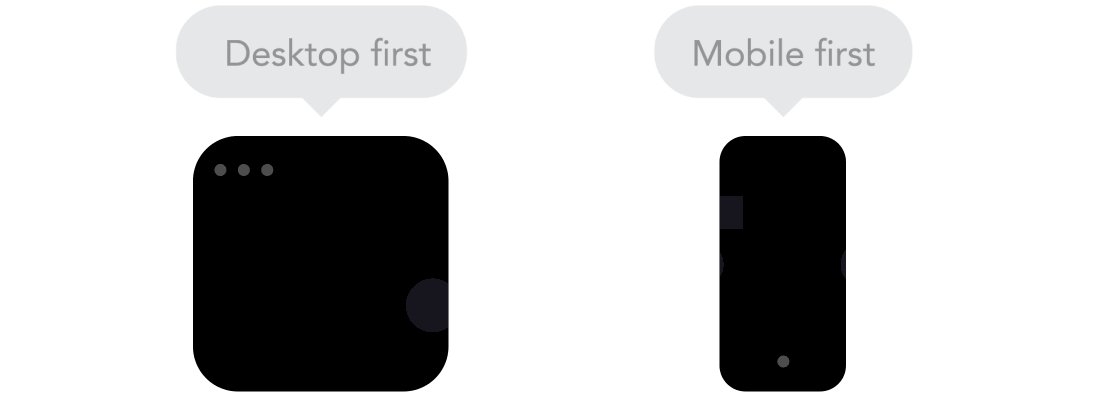
7、Mobile優先 還是Desktop優先
從技術上講,如果一個項目是從一個較小的屏幕開始,變成較大的屏幕(mobile優先),還是反過來(desktop優先),并沒有太大的差別。然 而它還是增加了額外的限制,可以幫助你決定是否從mobile優先開始。通常大家在一開始的時候都會兩端一起寫,所以,還是看看哪個運行起來更好。

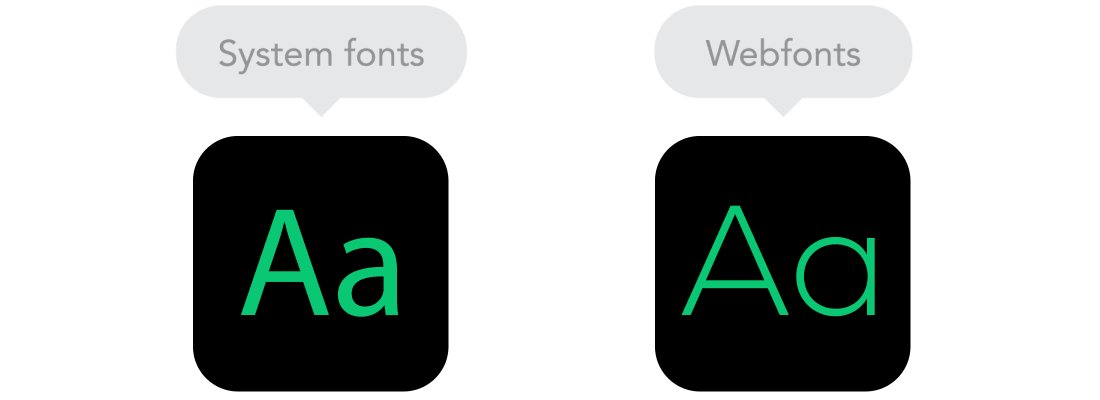
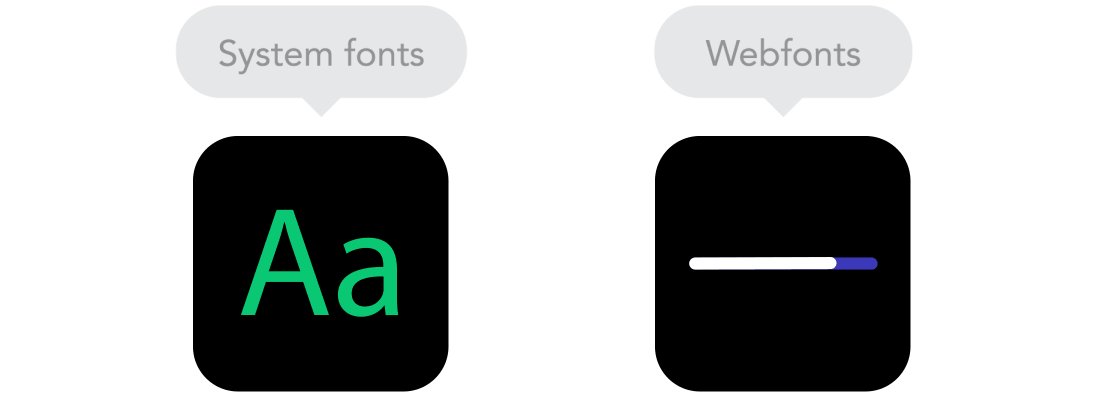
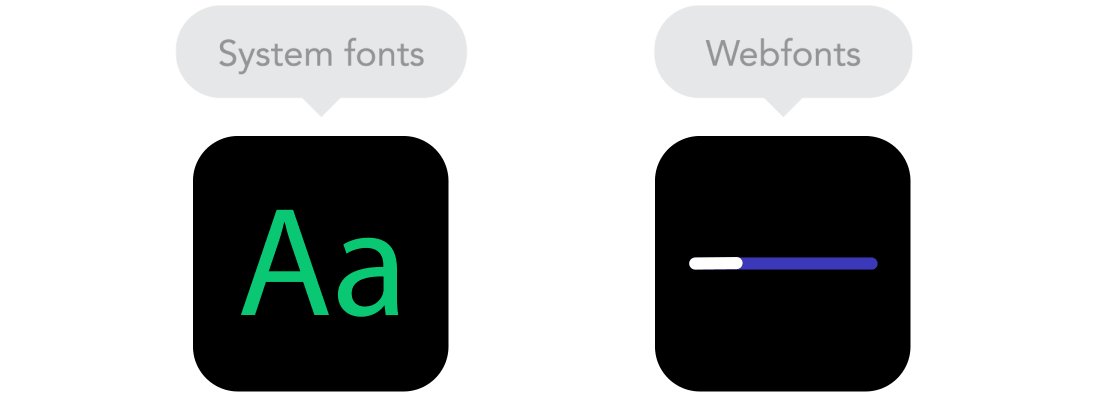
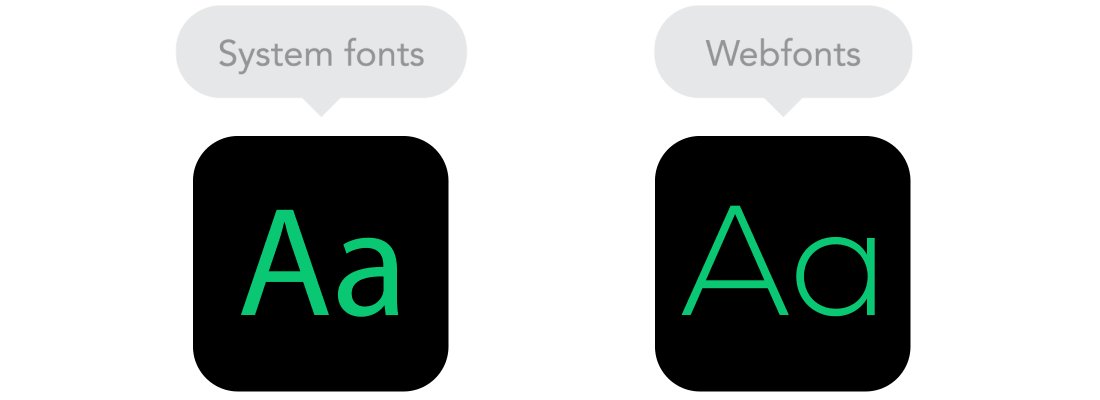
8、網頁字體 vs 系統字體
希望你的網站上有很酷的Futura或Didot字體嗎?可以使用網頁字體!雖然它們看起來非常棒,但是記住字體放得越多,你加載頁面的時間也會越長。在另一方面,加載系統字體確是快如閃電,但當用戶本地沒有這套字體時,它就會返回默認的字體。

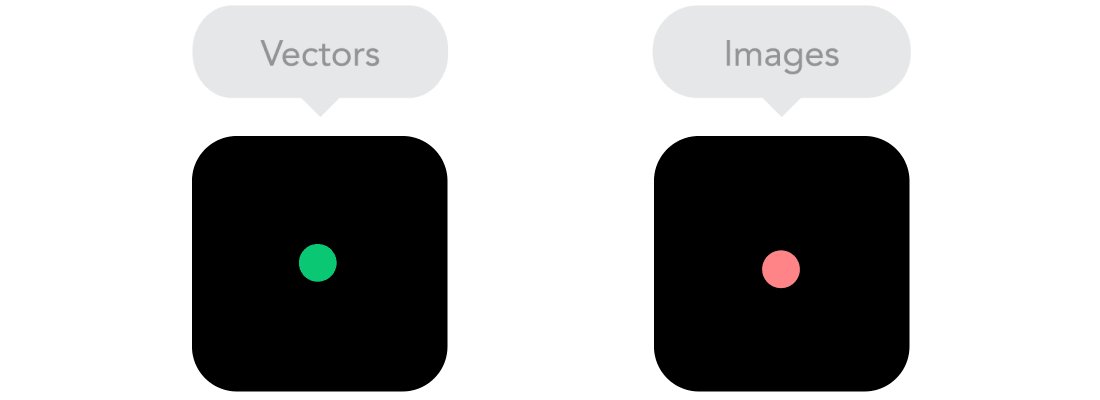
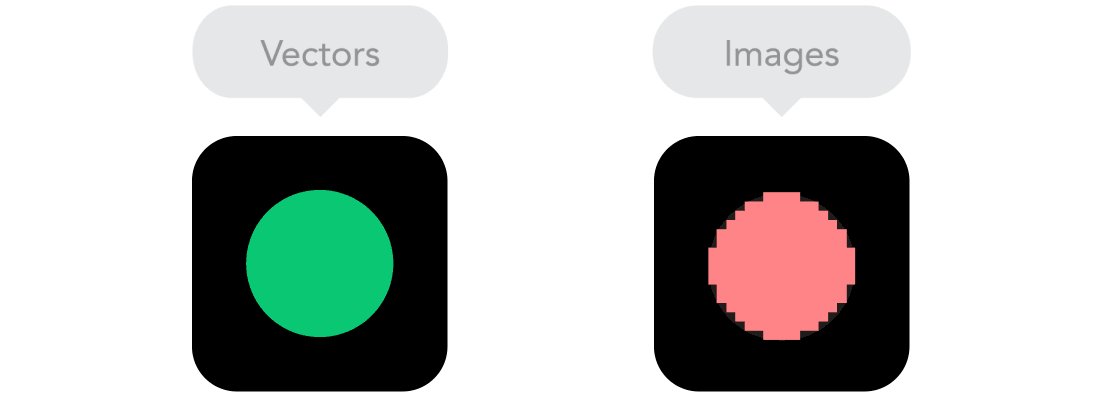
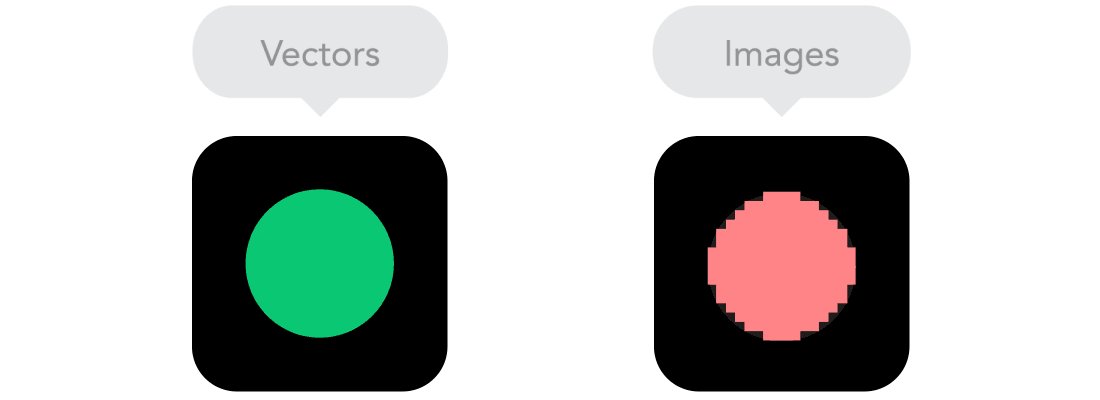
9、位圖 vs 矢量圖
你是否想過在圖標上添加很多的細節和花哨的效果?如果想過的話,使用位圖比較合適。如果沒有,可以考慮使用矢量圖。對于位圖,使用的是jpg、png或gif格 式的圖像,而對于矢量圖,最好的選擇是SVG或圖標字體。每個都有對應的優勢和缺點。但是圖片的大小也需要重視——網頁上的圖片必須經過優化。另一個方 面,矢量圖通常比較小,但是一些舊版的瀏覽器不支持。此外,如果它有很多曲線的話,它也可能會比位圖要重。所以,慎重選擇。

以上就是中萬網絡分享的響應式網頁設計的9條基本規范的具體內容,希望對大家有所幫助。